英語表記:Core Web Vitals
この記事のポイント
- 初心者でもコアウェブバイタル対応は可能
- 低速原因の多くは『重たい画像/外部接続』
- これだけがランキング要因ではない!
- PageSpeed Insightに従えば大丈夫
- Googleは問題点と改善方法を示してくれる
コンテンツ目次
コアウェブバイタルとは?

コアウェブバイタル(Core Web Vitals)とは、ユーザーエクスペリエンス(User eXperience/UXと呼ぶ)つまり、サイトを閲覧してくれる人に提供する、ユーザー体験を表す重要指標のことでGoogleによってスコアリングされる「LCP」「FID」「CLS」の3つの評価指標のスコアで対応度が決まります。略語の正式名称と意味は以下の通りです。
- LCP (Largest Contentful Paint/訳:最大コンテンツの描画)
【意味】サイト閲覧時の利用端末及びブラウザーの、初期表示範囲内(ファーストビュー)において、ページを構成する大きな要素(テキスト/ブロック要素/画像や動画などの主要コンテンツ)が表示完了するまでに要する時間を示す値(単位:秒/短いほど良好)。 - FID (First Input Delay/訳:初回入力遅延)
【意味】ユーザーがサイトを表示させ始めてから、クリック/タップ/スライド等の操作、テキストなど入力が出来る状態が整うまでに要する時間を示す値(単位:ミリ秒/短いほど良好)。 - CLS (Cumulative Layout Shift/訳:累積レイアウト変更)
【意味】ユーザーにメインコンテンツが表示されてから、不意打ちのように後から表示され、目の前のレイアウトに変更が加えられ、ユーザー体験(この場合=閲覧&操作性)が妨げる後からの表示によるレイアウト・ズレがどれほど発生したかを示す値(スコアのみ表示される)。広告やレコメンドエンジンなど後から読込みまで時間が掛かり、目の前のレイアウトが変わってしまうものには注意。
これら3つの指標が重要となる、コアウェブバイタルのスコアの測り方、意味合い、初心者でもできる改善方法について順に解説していきますが、シンプルに言えば『超早く表示されて、後から画面がガラガラ動かない、閲覧&操作などの体験がスムーズなサイトを提供しようね!』ということなんです。

何故、こんな指標が必要なのかという素朴な疑問が湧いてくると思いますので、先に回答しておきます。要するに、『表示が早い』『マルチデバイスで使いやすい』『サクサク操作できる』の3拍子が、ユーザーの体験を豊かにするからです。早さと正確さは絶対正義ということの表れともいえます。
検索ランキングに影響するので、SEO領域にも思えますが、コアウェブバイタルのUX重要指標は制作&開発領域です。この点は前提としてご承知おきください。
コアウェブバイタル対応に
困り果てていませんか?
専門知識や技術が足りなくて、PageSpeed Insightsの指摘事項を解消できないなら、私たちがユーザー体験(UX)を改善するお手伝いをします。

SEO担当者/サイト運用者への影響

何が変わるの?
コアウェブバイタルには、「LCP」「FID」「CLS」という重点評価項目があり、その他の項目と共にスコアが算出され、詳細な診断結果を『PageSpeed Insight』で確認することが出来ます。そして、最も大きな影響といえば、やっぱり検索結果における順位変動。
影響1:チェックが必要になる
- Search Consoleのページエクスペリエンス
└自分のサイト内に優良なURLや警告が「どれくらい」「どのページに」あるかを確認。 - PageSpeed Insights
└個別URLのパフォーマンスレポート(1ページ/1~2分)を生成させて課題を抽出。
影響2:実作業が発生する
- 画像のファイル形式を変更
└GIF/PNG→JPEG/WebP/SVGなど軽くしやすい形式へ変換する。 - 画像ファイル容量を徹底的に圧縮
└無料の画像圧縮ツールで大丈夫なので個々の容量を徹底して下げる。 - 画像を遅延読み込みさせる
└lazy-loadというJavaScriptライブラリで実現可能です。 - WEBフォントを排除/遅延読込み
└スコアに大きく影響するため詳しくない場合は使わないことを推奨。 - 計測タグをタグマネに統合する
└外部接続するため表示速度に影響しやすい。 - YouTube等の動画を遅延読込みさせる
└YouTubeの埋め込みコードを編集無しで掲載している場合、遅延処理を推奨。
本記事の内容は、初心者の方でも比較的着手しやすい項目を中心に触れています。個別の修正については、一部、効果性が高い傾向にある改善方法を紹介します。
順位への影響について
結論、各重要指標のスコア表示が『赤色』になっていなければ、検索結果における順位へ大きな悪影響を与えることはないでしょう。ただし、特定のキーワードで競合する他のWEBサイトのスコアが、軒並み自身のサイト(ページ)よりも大きく優れていた場合、コアウェブバイタルの面では差になるということは理解しておく必要があります。

検索ランキングは、「LCP」「FID」「CLS」だけで決められているわけではなく、あくまでもユーザーに最良の体験を提供するサイトを増やすための指標です。しかし、SEOは小さなポイントの積み重ねでもあるので、全方位型で快適で良質なサイト運営を目指すことが他との差を生み、順位となって表れるので細部も大切にしましょう。
コアウェブバイタル対応度をチェックする方法

とにもかくにも、まずは、自分のサイトがどう診断されているかをチェックすることが先決です。Googleが無料で提供している2つのツールを使って状況を確認。診断結果には、スコア、改善が必要な項目、改善方法(課題へのアプローチ)についてアイデアが示されます。
▼まずはステータスの定義を確認
| 良好 | 改善が必要 | 低速 | |
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒以下 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 以下 | 0.25 以下 | 0.25 を超える |
注意:上記の「しきい値」は変更される場合があります。
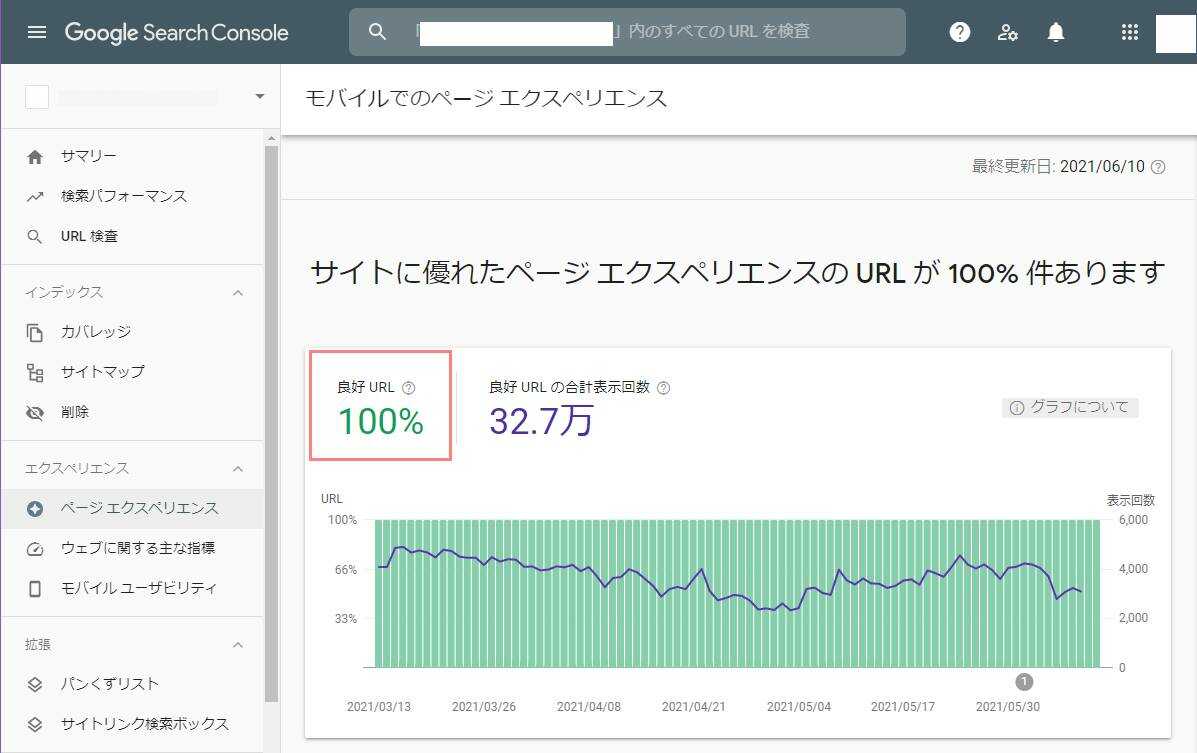
①サーチコンソール

オープンして間もないサイト/アクセス数が乏しいサイトの場合、上図(サーチコンソール内「ページエクスペリエンス画面」)のような表示ではなくて、『このプロパティには十分なデータが収集されていません。』と表示されてしまいます。

この画像のように「良好URL 100%」の場合は、一旦、次のステップへ進む必要はありません。ただし、Googleによって、各評価項目の『しきい値』に変更が発生すると、対応度が下がることもあるので、時々はチェックしましょう。
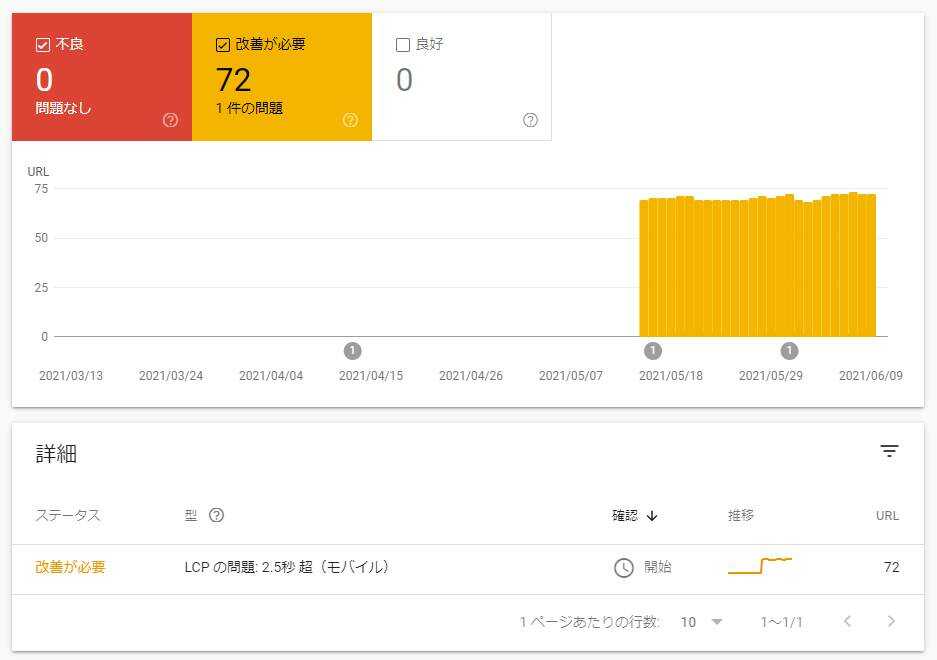
こんな表示がある人は
次のステップへ

上図、サーチコンソール内の画面において、「改善が必要:72」と表示されていますが、この時点では、検索ランキングに大きな悪影響を及ぼす状態ではありません。ただし、あくまでも目指すのは「優良(グリーン)」ですので、問題をチェックして改善方法を実施してください。
一方、『不良(レッド)』に数が表示されている方は、急いで問題となっている箇所と改善方法を把握する必要がある状態なので「PageSpeed Insights」を使って、サーチコンソール上に指摘が出ているURLを検査してみましょう!!
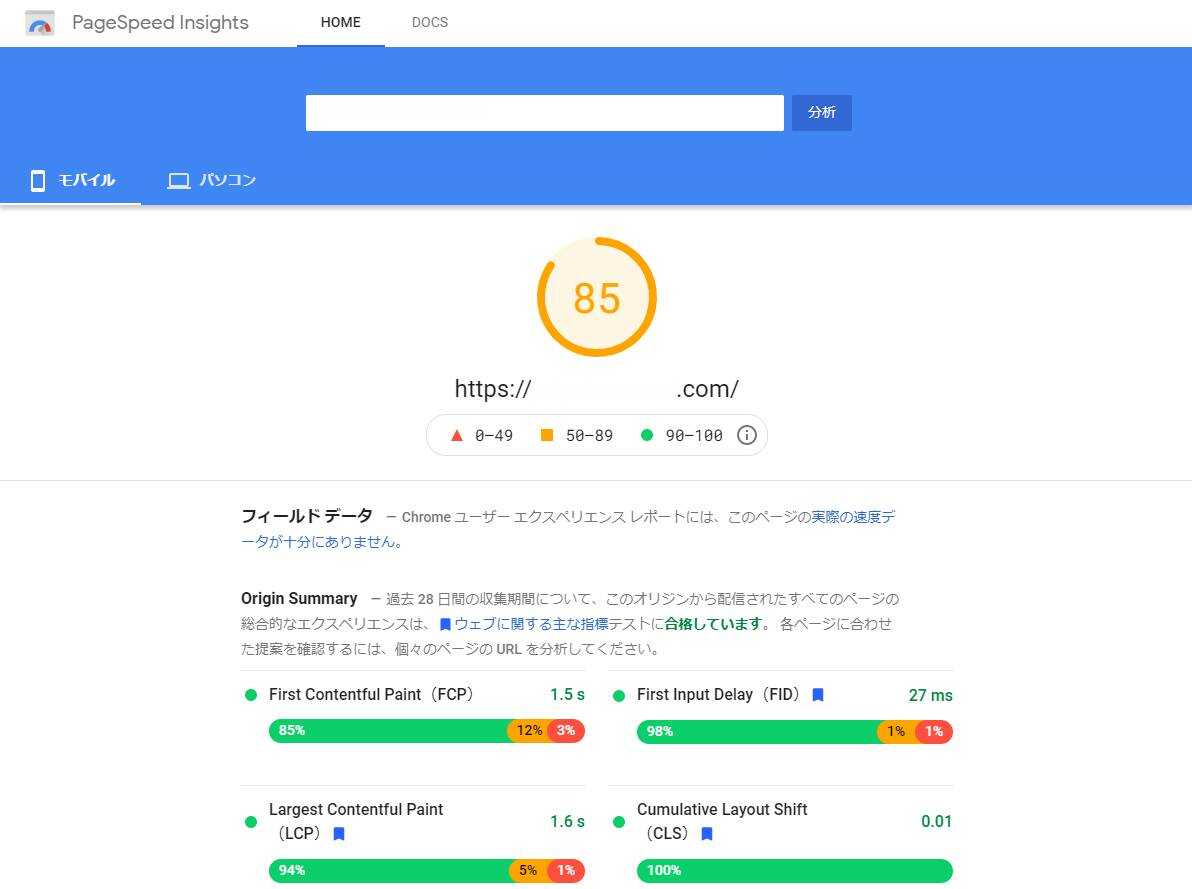
②PageSpeed Insights

PageSpeed Insightsのテキストボックスに、コアウェブバイタルのスコアを計測させたいページのURLを貼付けて、『分析ボタン』を押したら1分程度で上図のような画面が表示されます。
「LCP」「FID」「CLS」の各項目のスコアをチェックするのは大切ですが、まずは、最上部中央に表示されているトータルスコアと色が大切となります。グリーン>オレンジ>レッドの順に低くなり、レッドは、検索ランキングに悪影響を及ぼすレベルということを、ざっくり認識しておきましょう。

目安ですが、画像の最上部「85」の数値が「50未満」の場合は、急いで改善することをおすすめします。
わからなくても焦らないで!
SEOや制作、プログラミングに関する知識が無い場合でも、修正するために学ぶ必要があることはガイドが提供されていますので安心してください。ガイドについては、順を追って説明しますので、次の見出しを読み進めていきましょう。
LCP/FID/CLSの計測と画面の解説 [PageSpeed Insights]

この図は、PageSpeed Insightsの分析レポートにおける2段目に表示される『ラボデータ』です。項目は、先述した「LCP/FID/CLS」のUX重要指標のほかに、SI(Speed Index)/TTL(Time to Intaractive)/TBT(Total Blocking Time)が表示されますが、コアウェブバイタルの改善では主にLCP/FID/CLSの3項目に集中してください。
『ツリーマップを見る』をクリックすると、サイトの中のどのリソースが、表示速度にどれほど影響を与えているかが視覚的に判る色つきのブロックが表示されます。サイズが大きいほど、影響を及ぼしているので、何を改善するか、対象を決める際に便利です。

上図の情報、サイトキャプチャが、左から右へ連続で表示されている部分をご覧ください。これは、ユーザーがあなたのサイトを開こうと、検索結果のリンクをクリックしてから、サイトの全てのコンテンツが表示完了するまでの移り変わりを視覚的に教えてくれる表示です。
真っ白な画面が少ないほど、短時間でコンテンツ表示が始まり、ユーザーエクスペリエンスに良い状態であると認識しておきましょう。(目安)
改善できる項目について
次に表示されているのが『改善できる項目』です。図には「次世代フォーマットでの画像の配信」「適切なサイズの画像」「使用していないCSSの削減」「使用していないJavaScriptの削減」「レンダリングを妨げるリソースの除外」の順で項目が表示され、改善した場合に「これくらいは時間短縮できますよ!」というのがわかるように秒数が表示されます。
どうやらGoogleは、平均的なウェブマスターに修正可能な範囲を知っているようですね。調べたら修正できそうな項目を中心に用事されているように思えます。
筆者は、いくつかのサイトを改善してきましたが、コアウェブバイタルのスコアをアップするには、この「改善できる項目」に表示された部分を重点的に修正することが大切であると断言できます。
ただし、前提として、我々ウェブマスターには、100点満点を獲得することは求められていないということを認識しておきましょう。目的はユーザーエクスペリエンスの向上です。90点以上を目指したいですが、最も重要なことは、コアウェブバイタルのスコアではなく『良質なコンテンツ』『セキュアで高速な環境』を提供することなのです。
次に関連する監査を表示について
改善できる項目の右上に、「次に関連する監査を表示」という機能が表示されていますが、これは、「ALL/FCP/LCP/TBT/CLS」5つの範囲で選択することができます。PageSpeed Insightsの画面上ではわかりにくいのですが、各範囲を選択すると、診断という項目の中身が可変するようになっており、どの問題がスコアに影響を及ぼしているを教えてくれるようになっています。
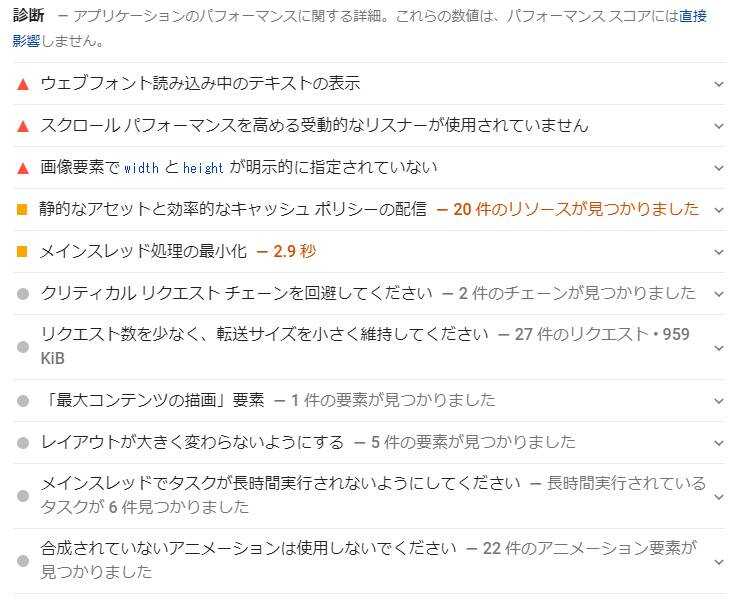
診断について
診断結果が表示されている画像

上の画像『診断』に、パフォーマンススコアには影響しません。といいう記述があります。ここに表示されるモノの多くが、初心者に扱えない項目が多く、影響としては間接的になってくるため、改善効果を見込めるのは前述した『改善できる項目』を修正することとなります。

診断に表示される項目をクリックすると、アコーディオンが展開し、改善の余地がある対象のファイルや要素などについて詳細を教えてくれます。そして、「詳細」というリンクを選択すると、web.devというGoogleが運営するサイト内にある「該当箇所の修正アイデア」などのノウハウを無償で提供してくれます。(英語が多いので、ブラウザ等の翻訳機能を使うことで、日本語でチェックしましょう)
合格した監査
スコアが悪いところばかり探していてもテンションが上がりませんが、PageSpeed Insightsの分析レポート最下段には『合格した監査』というニンマリしてしまいそうな項目もあります。
その名の通り、コアウェブバイタルに合格した、正確にはPageSpeed Insightsの監査項目を通過した対象の一覧がグリーンで表示されます!

筆者を含む、当社ラボメンバーは、この合格した監査に表示される対象が増えることをモチベーションに改善しています。(完全なるSEOオタクの世界なのかもしれないですね・・・)
コアウェブバイタル改善方法<初心者向け>

コアウェブバイタルに自分のサイトが、どの程度対応できているのかについて、PageSpeed Insightsでテストすると、SEO初心者には訳がわからない診断結果が沢山表示されると思います。
そこで、「LCP」「FID」「CLS」などについて、詳しい情報を持っていない人でも、まずは初心者でも始めやすい改善方法を難易度が低い方法から順に解説していきます。
改善方法1:画像を徹底的に軽くする!
筆者のコンサルティング経験上、画像の重さ(容量)を気にしないでアップしているWEB担当者は、意外と多いと感じています。その場合、コアウェブバイタルのスコア改善に最も近道で、特別なテクニックを必要としないのが『画像圧縮』です。
サーチコンソール/PageSpeed Insightsの診断結果レポートに、『次世代フォーマットでの画像配信』という項目が表示されていたら、まず「PNG/GIF」が無いかを確認しましょう。ある場合は、扱いやすく軽いJPEGへの変換を実施。
その後、JPEGの画像を無料の圧縮ツールなどで、軽くすることでスコアが改善され、他の注意項目が同時に消えることも良くあります。
▼筆者オススメの初心者向け無料ツール
- PNG/GIF/TIF/PSD/SVG/WEBP/RAWをJPG形式に変換「iLove IMG」
- JPEG/PNG画像を最大80%圧縮「website planet」

作業をする際は、「バックアップファイルの作成」と「まずは1ページを改善することスタートする」の2点を念頭に、着実なスコア改善を目指しましょう。
改善方法2:計測タグはタグマネージャーに集約する!
ウェブサイトのアクセス解析、広告効果や各種接客系ツールなどの効果計測など、ウェブマーケティング手法を導入する度に計測タグは増える傾向にあります。それらは、国内外のサーバーと通信を発生させ、ページの表示速度に悪影響を及ぼすことがあります。
そのため、タグマネージャーのような、集約して管理するツールを導入するだけで速度の改善につながります。
この改善方法を用いる際は、PageSpeed Insightsの改善項目に、各種計測タグが表示されなくなったことを確認してください。表示が消えない場合、HTML内にソースコードが残っている可能性が高いため、確認して削除してから再度計測です。(サーバーキャッシュの削除も推奨)
改善方法3:WEBフォントはOFFにする方向で検討!
WEBフォントには、主にダウンロード版とCDN版があります。ダウンロード版の場合、自分が借りているサーバーに設置するため、気にすることはWEBフォント自体の重さや、サーバーの処理速度などで事足ります。
一方、CDN版の場合、いくつのサイトで共有されているかわからないWEBフォントを、外部サーバーから呼び出してくるため通信に悪影響を及ぼしがちです。
例え、ヘッダー部分だけに使うとしても、WEBフォント自体を呼び出しているので無駄な通信が発生します。(原因=使用箇所の数ではありません)
遅延処理をすることは可能ですが、ユーザーの閲覧に大きな影響を与えない場合、WEBフォントはOFFにする(削除など)することを推奨します。きっと、コアウェブバイタルのスコアは大きく改善されるでしょう。
改善方法4:WordPressユーザーならこれを使おう!
WordPressで構築したウェブサイトをPageSpeed Insightsで調べたら、低速だったという方は、ここまで紹介した改善方法以外に、下記のプラグインや方法を使った改善も無料でできます。ただし、それぞれのデザインテーマや既に使っている他のプラグイン、サーバーなどの環境面で相性が悪い場合もあるので、挑戦は自己責任でお願いします。
【読み方】WordPress=ワードプレス
①Autoptimize
HTML/CSS/JSの圧縮、画像の遅延読込み設定、WEBフォントの削除などサイトの表示速度対策に貢献してくれるプラグインとして定評があります。サイトによって、設定箇所が異なるため、市販のWordPressテーマを使っている方はネット情報をチェックしながら進めましょう。(一部、キャッシュを働かせることも可能です)
②WP-Sweep
WordPressは投稿や固定ページなどを編集中に自動保存をしてくれますよね。その保存ファイルのことを『リビジョン』と呼ぶのですが、このリビジョンは、多ければ多いほど、ワードプレスサイトの表示速度を低下させます。WP-Sweepは、そんなリビジョンの他に、自動下書き、未承認コメント、スパムコメント、ゴミ箱内のコメントなど様々な不要データを削除できる便利ツールです。
③WordPressテーマの変更
有料・無料など多くのデザインテーマが配布されているWordPressですが、テーマ自体が、処理速度低下の原因になっているケースは少なくありません。ノンプログラマやSEO初心者の方には、正直、対応が難しいため思い切ってテーマを変更することで速度が改善される場合があります。
④不要なプラグインを削除
有効化されているプラグインはもちろん、停止中のプラグインの中にも、WordPressのサイトヘルスに影響を及ぼしているものがあります。過去に使用していて、現在は不要なプラグインを精査し、削除することでサイトパフォーマンス改善に寄与してくれます。比較的簡単なのでおすすめです。

キャッシュ系/画像一括圧縮系/各種CDN活用などが無料でできるプラグインが存在します。ただし、継続的なサイト運用上、問題が発生しやすくWEB制作でも、中上級者向けで難易度が高いのが実情です。今回は、初心者向けのため割愛します。
改善方法5:コアウェブバイタルに詳しい業者に協力を打診
コアウェブバイタルのスコアを改善するための、調査~計画~作業~検証を進める中で、初心者が自分で出来る限界にぶつかることがあります。特に、サーバーや各種WEBプログラム等が関わる部分は、高い知識を求められるケースが少なくありません。
▼例えば、下記のような場合
- サーバーの設定で最適化する
- サーバーを乗り換える
- HTML/CSS/JSを圧縮する
- 使っていないCSSを削除する
- 古いPHPをバージョンアップする
- CMSをアップデートする
- カスタマイズしたテーマを更新する
- JSなどを非同期通信させる
- 外部スクリプトを調整する
WordPressのような、豊富なプラグインが提供されているCMSを利用中の場合は、ネット上からプラグインの使い方などを調べて自己解決できることも少なくありません。
しかし、企業のWEB担当者にとって、特に大切なことは『セキュリティ』『継続性』『再現性』であると考えられるため、確かな改善をするためには無茶はせずに、制作や開発、SEO全般を手がける会社の手を借りることを検討しましょう。
コアウェブバイタル対応に
困り果てていませんか?
専門知識や技術が足りなくて、PageSpeed Insightsの指摘事項を解消できないなら、私たちがユーザー体験(UX)を改善するお手伝いをします。

コアウェブバイタル対策/初心者の注意点
コアウェブバイタル対応を初心者向けに解説してきました。ここまで読んでくださった方の中には、どうして「画像一括圧縮」や「キャッシュ」といった、キラーワードが出てこないんだろう・・・と感じているかたがいらっしゃると思います。
正直、筆者としては書こうかどうか、かなり迷いましたが「注意点」として情報提供することにしました。それは、SEOに限らず、初心者が持ち合わせているスキルセットが不均一だからです。危険度が高いモノはプロに任せる方がいいと思うので、自分では対応できないトラブルを未然防止するために注意点を一緒に確認しておきましょう。
注意点1:初心者による「画像一括圧縮」は危険
PageSpeed Insightsや、Lighthouseのような、コアウェブバイタルのスコア分析ツールでサイトを診断すると、次世代フォーマットでの画像配信といった項目が表示されることがあります。
その際、フォーマットを変更しなくても、画像を圧縮すればスコアが改善してくれることがあります。数十枚程度の画像を圧縮するのは手作業でコツコツできますが、点数が増えてくると、一括圧縮を検討することになります。
そこで注意したいのが無差別的な一括圧縮です。
特にWordPressの場合、プラグインが豊富なので、簡単にできてしまいそうですが、一括圧縮した画像が「見にくくなってしまった」場合、元に戻せないと大変な後工程が待っています。
そのため、画像は面倒でも、特に容量が大きいモノを中心に個別圧縮をすることを推奨します。ただし、日頃のサイト運用のルールで、一括圧縮しても大丈夫な場合を除きます。
注意点2:初心者による「キャッシュ設定」は危険
キャッシュという言葉は聞いたことがあっても、実際にサイト運用の中で、ユーザーに提供するキャッシュをどのように決めれば良いかの知識はプログラマー級のノウハウがないと判断が難しいところです。
CSS/JSのキャッシュなら、内容が頻繁に変わらないため、さほど表示への影響はでにくいものの、画像やHTMLのキャッシュを提供するともなると、更新頻度が高いサイトの場合、新しいページへのナビゲーションが反映されない状況が発生し、SEO的には良くない状態となるケースがあります。
キャッシュには、適用対象ファイルや、有効期限を設けることができますが、実際の流入や更新頻度をよく計算したとしてもキャッシュ無しでハイパフォーマンスなサイトには運用性でかないません。また、設定ミスが、検索エンジンのクローラー(ユーザーを含む)を迷わせる危険もあるため、詳しい知識をもたないうちはオススメできません。
プログラム/サーバーはプロに任せよう
コアウェブバイタルのスコアを改善して、UXをより良くするには、SEO初心者にもできることが色々とありましたね!企業のWEB担当者として、ウェブサイト運用をする中では、自分の得意分野を超えた領域の知識とスキルが求められることがあります。
特に、インフラであるサーバーや回線の帯域、ウェブサイトを構成しているプログラムやデータベース。そして、デザインを決めている、スタイルシート(CSS)/画像/Javaスクリプト(JS)など、それぞれに専門分野の人がいるくらい領域が広いため、初心者にできることと、やるべきではない部分の見極めは難しいことと思います。
個人運営のブログなら、コアウェブバイタル対応中、多少の時間、ページの閲覧に難が生じても「練習だから仕方ない!」と踏ん切りがついたりします。
しかし、会社で運営しているウェブサイトの場合、大きな損害を発生させてしまうトラブルに見舞われることもあります。特に、会員制サイト/広告掲載サイトなどのように、収益性のあるウェブサイトの表示速度対策は、開発者が在籍している『プロのホームページ制作会社』に任せるのが得策です。
その場合、最大の注意点は、サイト最適化についての知見があるパートナーかどうかです。開発力があっても、知識が無いとコアウェブバイタルの趣旨がわからず、的確な問題把握と対策を施すことが難しくなります。
私ども、株式会社アクシアカンパニーでは、2019年度よりウェブバイタル関連のレポーティングサービスを提供し、SEOコンサルティングを通じてUX改善を支援して参りました。
これからコアウェブバイタルへの対応を相談するパートナーをお捜しの場合は、ぜひ、私どもにお声がけください。
コアウェブバイタルに関しての「よくある質問」
Googleが定めたUXの重要評価指標。Googleが、世界中のウェブページを採点、算出したスコアに応じてランキングに影響を与えると言われています。主な指標は「LCP」「FID」「CLS」の3つ。記事内「コアウェブバイタルとは?」で解説しているので参考にしてください。
知識と技術が求められる修正箇所もありますが、画像の容量を圧縮したり、フォーマットを新しい様式に変更するなど比較的簡単にできることもあります。記事内「コアウェブバイタル改善方法<初心者向け>」で複数の改善方法を紹介しているので参考にしてみてください。
UXはユーザーエクスペリエンスの略でユーザーの閲覧体験を指します。コアウェブバイタルでは主に、ユーザー端末/ブラウザ/通信環境において「どれほど早くページが表示されるか」という閲覧者に提供できる快適なUXを提供することが求められます。
コアウェブバイタルは、3つのUX重要指標「LCP」「FID」「CLS」のスコアで見ますが、実際は更に広い範囲を計測しており、他に「SI/TTI/TBT」という指標もあります。それらを含めると『ウェブバイタル』というコンセプトが全て揃いますが、最重要指標は3項目なので、それらをコアと呼んでいます。
Googleが無料で提供する「PageSpeed Insights」を用いて、URL単位で計測する方法が一般的ですが、ブラウザChromeのアドオン「Lighthouse」なら更に広いウェブバイタルの計測ができるので試してみてください。記事内「LCP/FID/CLSの計測と画面の解説 [PageSpeed Insights]」で実際の画面を使った際の解説をしています。

 逆SEO対策
逆SEO対策 サジェスト対策
サジェスト対策 SEO対策
SEO対策 MEO対策
MEO対策 ホームページ制作
ホームページ制作













コアウェブバイタルのスコアを改善するために役立つ、チェック項目、アバウトでも大丈夫な考え方・実施インパクト高めな施策を紹介します。テクニカルSEOが得意な人ではなく、スキルセットが少ない、ノンプログラマやSEO初心者向けの知識と改善方法の解説なので予めご了承ください。